Ajouter un bouton de prévisualisation aux titres des topics
Page 1 sur 1•Partagez
- Splash

StaffAdmin - Visualisation du message :
- Code:
$(function(){
var isPunbb = '';
if ($('.pun').length) var isPunbb = 'class="pun"';
$('a.topictitle').after(' <img id="topicPreview" src="https://i.servimg.com/u/f45/19/95/20/55/41904010.png" title="Aperçu" alt="Preview" style="cursor:pointer;"/>');
$('img#topicPreview').click(function() {
$('body').append('<div id="preview-filter" style="position:fixed;left:0;right:0;top:0;bottom:0;background:url(https://i.servimg.com/u/f39/18/21/41/30/overla10.png);cursor:pointer;z-index:10;"></div><div id="topicPreview-container" '+isPunbb+' style="width:auto;top:20%;left:15%;right:15%;padding:4px;position:fixed;z-index:50;background:#EEE;border:1px solid #CCC;border-radius:5px;"><div id="topicPreviewing" style="max-height:400px;overflow-y:auto;"><center><span class="topicPreview-loading" style="font-weight:bold;font-size:18px;">Loading...</span></center></div></div>');
$('#topicPreviewing').load($(this).siblings('a.topictitle').attr('href')+' .post:eq(1)');
$('#preview-filter').click(function(){$('#preview-filter, #topicPreview-container').remove()});
});
});- Code:
<img id="topicPreview" src="https://i.servimg.com/u/f45/19/95/20/55/41904010.png"- Code:
title="Aperçu"
Hi,
Voici une astuce qui vient du forum anglais > Clique
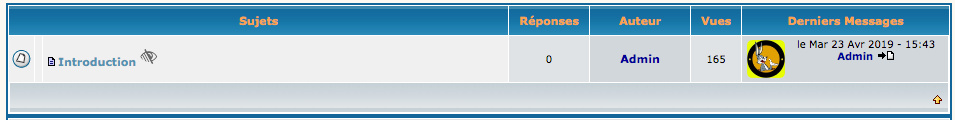
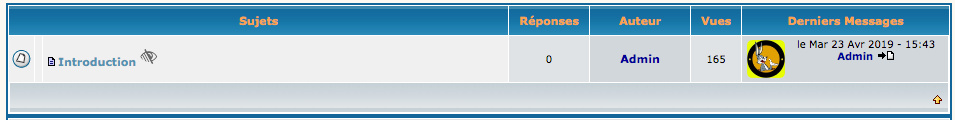
Avec ce tutoriel, vous pourrez ajouter un bouton de prévisualisation aux titres de vos sujets pour votre forum afin de visualiser le premier message
aux titres de vos sujets pour votre forum afin de visualiser le premier message

Direction le javascript
Panneau d'administration / Modules / HTML & JAVASCRIPT / Gestion des codes javascript
Mettre ce code javascript sur les sous-forums :
Pensez à

Si vous voulez remplacer l'image du bouton de prévisualisation, dans le script cela se trouve ici :
En positionnant la souris sur le bouton le message "Aperçu" s'affichera en infobulle, si vous voulez changer le message c'est ici dans le script :

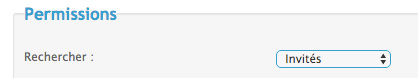
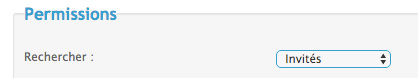
Pour avoir la prévisualisation en mode offline il faut activer la "Recherche" pour les invités
Panneau d'administration / Utilisateurs & Groupes / Permissions spéciales

À bientôt

 Pour bien réaliser cette astuce
Pour bien réaliser cette astuce Dans cette astuce il est question d'ajouter un code javascript au forum, si vous n'êtes pas à l'aise avec cette démarche il existe ce tuto d'aide ici > Le javascript
Dans cette astuce il est question d'ajouter un code javascript au forum, si vous n'êtes pas à l'aise avec cette démarche il existe ce tuto d'aide ici > Le javascript
Voici une astuce qui vient du forum anglais > Clique
Avec ce tutoriel, vous pourrez ajouter un bouton de prévisualisation
 aux titres de vos sujets pour votre forum afin de visualiser le premier message
aux titres de vos sujets pour votre forum afin de visualiser le premier message
Direction le javascript
Panneau d'administration / Modules / HTML & JAVASCRIPT / Gestion des codes javascript
Mettre ce code javascript sur les sous-forums :
Pensez à


Si vous voulez remplacer l'image du bouton de prévisualisation, dans le script cela se trouve ici :
En positionnant la souris sur le bouton le message "Aperçu" s'affichera en infobulle, si vous voulez changer le message c'est ici dans le script :

Pour avoir la prévisualisation en mode offline il faut activer la "Recherche" pour les invités
Panneau d'administration / Utilisateurs & Groupes / Permissions spéciales

| :u1: |

 Pour bien réaliser cette astuce
Pour bien réaliser cette astuce Dans cette astuce il est question d'ajouter un code javascript au forum, si vous n'êtes pas à l'aise avec cette démarche il existe ce tuto d'aide ici > Le javascript
Dans cette astuce il est question d'ajouter un code javascript au forum, si vous n'êtes pas à l'aise avec cette démarche il existe ce tuto d'aide ici > Le javascriptSujets les plus actifs
Sujets les plus vus
Meilleurs posteurs

 Accueil
Accueil Portail
Portail










» » Bouton MP "Répondre" adapté à la version ModernBB
» » Réduire la hauteur des catégories
» » [AwesomeBB] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Afficher les avatars en forme rectangulaire
» » Modifier la partie des stats en début de qeel
» » Mettre une image au qeel
» » Rendre l'image du header cliquable
» » Elargir le cadre de la boite de smileys
» » [phpBB3] Flèches Haut et Bas qui s'adaptent à la couleur du thème
» » Catégories rétractables sur l'index
» » [phpBB3] Catégories de différentes couleurs
» » [phpBB3] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Centrer l'avatar, le pseudo & le rang dans les messages
» » Modifier l'icône "On-line"