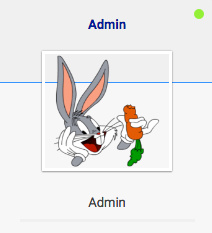
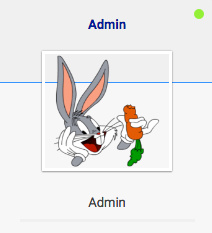
Afficher les avatars en forme rectangulaire
Page 1 sur 1•Partagez
- Splash

StaffAdmin - Code:
.postprofile-avatar img {
border-radius:0 !important;
width:130px;
height:150x;
}
.lastpost-avatar img,.lastpost-avatar:after{
border-radius:0 !important ;
}
Hi,
Une solution pour ne pas garder l'affichage en rond des avatars
Direction la feuille de style CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Mettre ce code à la CSS :
Les avatars dans les messages et sur l'index seront de forme rectangulaire aux dimensions de 150px de haut et 130px de large

A bientôt
: :
:
Une solution pour ne pas garder l'affichage en rond des avatars
Direction la feuille de style CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Mettre ce code à la CSS :
Les avatars dans les messages et sur l'index seront de forme rectangulaire aux dimensions de 150px de haut et 130px de large

| :u1: |
:
 :
:NIK SIURI aime ce message
- Kionk

Membre

Merci beaucoup !
Sujets les plus actifs
Sujets les plus vus
Meilleurs posteurs

 Accueil
Accueil Portail
Portail








» » Bouton MP "Répondre" adapté à la version ModernBB
» » Réduire la hauteur des catégories
» » [AwesomeBB] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Afficher les avatars en forme rectangulaire
» » Modifier la partie des stats en début de qeel
» » Mettre une image au qeel
» » Rendre l'image du header cliquable
» » Elargir le cadre de la boite de smileys
» » [phpBB3] Flèches Haut et Bas qui s'adaptent à la couleur du thème
» » Catégories rétractables sur l'index
» » [phpBB3] Catégories de différentes couleurs
» » [phpBB3] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Centrer l'avatar, le pseudo & le rang dans les messages
» » Modifier l'icône "On-line"