Installer un bouton pour les nouveaux MP's
Page 1 sur 1•Partagez
- Splash

StaffAdmin - Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>- Code:
<!-- DEBUT DU BOUTON M.P -->
<div id="M14_MP"><div style="display:none">{GENERATED_NAV_BAR}</div>
<a href="/privmsg?folder=inbox" id="mp">Messagerie</a>
<!-- le plugin qui permettra l affichage du nouveau M.P-->
<script type="text/javascript">
function blinker()
{
setTimeout(function() {setInterval(function () {$("#new_message");},1000);},500);
setInterval(function () {$("#new_message");},1000);
}
jQuery().ready(function(){
/* on prend l'élément du menu de base de nouveau message */
var e= $("#i_icon_mini_new_message");
/* si il y en a pas, c'est qu'il y a pas de nouveau message donc on termine là */
if(!e.length){
return;
}else{
/* sinon */
/* on prend le nombre de nouveau message */
var n= +e.attr("title").replace(/^([1-9][0-9]*) .*$/,"$1");
/* on change l'identifiant en new_message et on remplace le texte */
$("#mp").attr("id","new_message").text(n+" Nouveau M.P"+(n>1?"s":""));
blinker();
}
});
</script>
</div>
<!-- FIN DU BOUTON M.P -->- Code:
/*_____________LE MENU DU MP____________________*/
/*on place le bouton*/
#M14_MP
{
position:fixed;/*ne pas toucher*/
top:34px;/*modifier la valeur du px pour le positionnement haut du bouton*/
right:10px;/*mettre right pour avoir le bouton à droite*/
}
/*L apparence du titre et du bouton*/
a#mp
{
background:#000000;/*la couleur de fond*/
text-decoration:none;/*ne pas toucher*/
color:#20aec8;/*la couleur de police*/
font-size:12px;/*ne pas toucher*/
padding:10px ;/*ne pas toucher*/
border-top:1px solid #20aec8;/*bordure haute*/
-webkit-border-radius: 6px;/*ne pas toucher*/
-moz-border-radius: 6px;/*ne pas toucher*/
border-radius: 6px;/*ne pas toucher*/
-webkit-transition: all 1s ease-in-out;/*modifiez la valeur 1s si besoin*/
-moz-transition: all 1s ease-in-out;/*modifiez la valeur 1s si besoin*/
-o-transition: all 1s ease-in-out;/*modifiez la valeur 1s si besoin*/
transition: all 1s ease-in-out;/*modifiez la valeur 1s si besoin*/
}
/*l apparence du titre au survol*/
a#mp:hover {text-decoration:none !important;}/*ne pas toucher*/
/* l affichage d un nouveau MP*/
a#new_message
{
background:#000000;/*la couleur de fond*/
text-decoration:none!important;/*ne pas toucher*/
color: #ffffff;/*la couleur de police*/
font-size:12px;/*ne pas toucher*/
padding:10px 45px 10px 10px;/*ne pas toucher*/
border-top:1px solid #6eef60;/*la bordure haute*/
-webkit-border-radius: 6px;/*ne pas toucher*/
-moz-border-radius: 6px;/*ne pas toucher*/
border-radius: 6px;/*ne pas toucher*/
}
/* l affichage d un nouveau MP au survol*/
a#new_message:hover
{
text-decoration:none !important;/*ne pas toucher*/
}
/*_____________FIN DU MENU DU MP____________________*/
Hi,
Une petite astuce, laissée par Milouze sur le FDF, permettant d'installer sur le forum un bouton pour le signalement des nouveaux MP's.
Utile si on a désactivé la toolbar
Direction le template
Panneau d'administration / Affichage / Templates / Général / overall_header
Éditez et trouvez ceci :
Juste après mettre ceci :
Pensez à et à publier le template modifié en cliquant sur
et à publier le template modifié en cliquant sur 
Direction la CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Mettre ce code à la CSS :
Pensez à
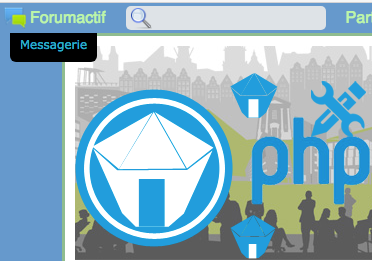
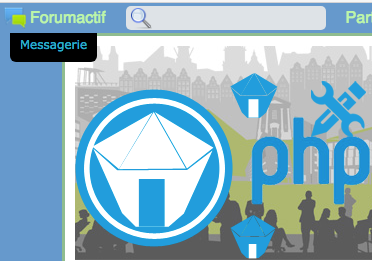
Le bouton en question :

À la réception d'un MP :

Au clic sur le bouton on est redirigé vers ce nouveau MP :

À bientôt

Une petite astuce, laissée par Milouze sur le FDF, permettant d'installer sur le forum un bouton pour le signalement des nouveaux MP's.
Utile si on a désactivé la toolbar
Direction le template
Panneau d'administration / Affichage / Templates / Général / overall_header
Éditez et trouvez ceci :
Juste après mettre ceci :
Pensez à
 et à publier le template modifié en cliquant sur
et à publier le template modifié en cliquant sur 
Direction la CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Mettre ce code à la CSS :
Pensez à

Le rendu final
Le bouton en question :

À la réception d'un MP :

Au clic sur le bouton on est redirigé vers ce nouveau MP :

| :u1: |

Sujets les plus actifs
Sujets les plus vus
Meilleurs posteurs

 Accueil
Accueil Portail
Portail









» » Bouton MP "Répondre" adapté à la version ModernBB
» » Réduire la hauteur des catégories
» » [AwesomeBB] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Afficher les avatars en forme rectangulaire
» » Modifier la partie des stats en début de qeel
» » Mettre une image au qeel
» » Rendre l'image du header cliquable
» » Elargir le cadre de la boite de smileys
» » [phpBB3] Flèches Haut et Bas qui s'adaptent à la couleur du thème
» » Catégories rétractables sur l'index
» » [phpBB3] Catégories de différentes couleurs
» » [phpBB3] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Centrer l'avatar, le pseudo & le rang dans les messages
» » Modifier l'icône "On-line"