Système d'onglets pour vos forums avec ajout d'un menu à la navbar
Page 1 sur 1•Partagez
- Splash

StaffAdmin - Code:
<div id="menu">
<div id="active" class="menu">
<a href="url page 1">Titre de l'onglet</a>
</div>
<div class="menu">
<a href="url page 2">Titre de l'onglet</a>
</div>
<div class="menu">
<a href="url page 3">Titre de l'onglet</a>
</div>
<div class="menu">
<a href="url page 4">Titre de l'onglet</a>
</div>
</div>- Code:
</div>- Code:
<div class="menu">
<a href="url page">Titre de l'onglet</a>
</div>- Code:
/* onglets catégories */
*{
margin:0;
padding:0;
}
#menu{
float:left;
background:#e7474e;
margin:0 auto;
height:50px;
}
.menu{
float:left;
width:100px;
height:45px;
text-align:center;
}
.menu a{
display:block;
height:30px;
padding-top:15px;
}
.menu a:link, .menu a:visited{
text-decoration:none;
color: #000000;
font-family:verdana, sans-serif;
font-size:12px;
background:#abc url(fond.jpg) 0 -45px;
}
.menu#activ a:link, .menu#activ a:visited{
background:#abc url(fond.jpg);
color: #000000;
}
.menu a:hover, .menu a:active, .menu a:focus{
background:#abc url(fond.jpg) 0 -90px;
color: #339933;
}
.menu#activ a:hover, .menu #activ a:active, .menu#activ a:focus{
background:#abc url(fond.jpg);
color: #339933;
}
/* fin des onglets */- Code:
https://caforum.forumactif.com/h1-caforum- Code:
/h1-caforum
Hi,
Une petite astuce pour ajouter des onglets
Création d'une page HTML
Panneau d'administration / Modules / HTML et JAVASCRIPT / Gestion des pages HTML
Sélectionnez
Nommez cette page et pensez à cocher OUI pour Utiliser le haut et le bas de page :

Ensuite collez ceci dans le corps de la page :
Ajouter à ce code autant de pages que vous le voulez en rajoutant cette partie :
Juste avant la dernière balise :
Ajoutez ceci :
Pensez à
Direction la CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Ajoutez ce code :
Pensez à
Récupérer le lien url de la page HTML
Pour pouvoir utiliser cette page il faut récupérer son url
Retournez dans la Gestion des pages HTML et cliquez sur pour la page concernée
pour la page concernée

Cela visualisera votre nouvelle page

Copier le lien qui se trouve dans la barre d'adresse de votre navigateur, par exemple :
Ajouter le lien à la navbar
Panneau d'administration / Affichage / Page d'accueil / En-tête & Navigation
Cliquez sur
Aux parties Menu et Texte renseignez le nom de ce nouveau menu
À la partie url de redirection copier le lien de la page sous cette forme :
Sélectionnez les permissions
Ensuite
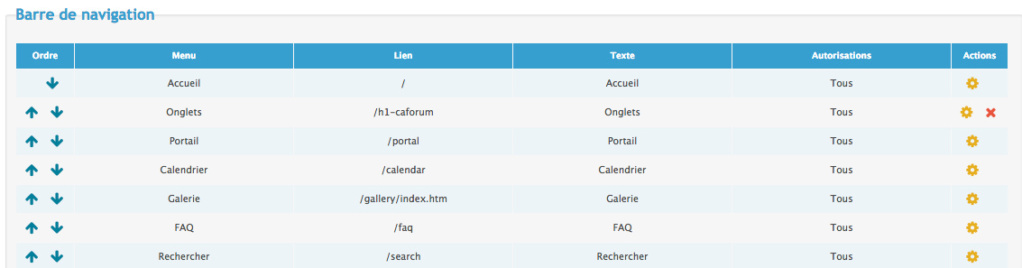
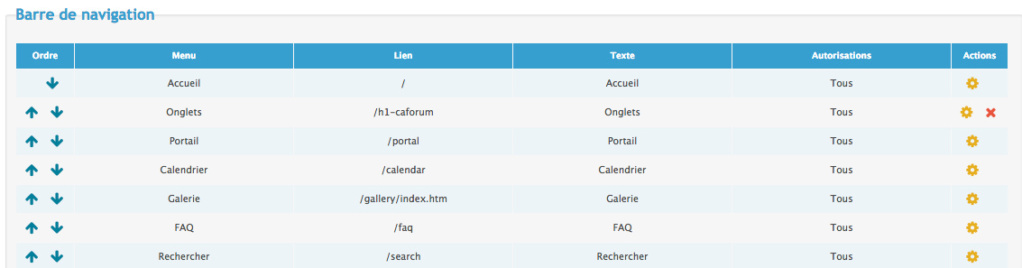
Ce nouveau menu sera placé en bas de page

Avec l'aide des flèches et
et  positionnez le où vous le voulez sur la navbar
positionnez le où vous le voulez sur la navbar
À bientôt
: :
:
Une petite astuce pour ajouter des onglets
Création d'une page HTML
Panneau d'administration / Modules / HTML et JAVASCRIPT / Gestion des pages HTML
Sélectionnez

Nommez cette page et pensez à cocher OUI pour Utiliser le haut et le bas de page :

Ensuite collez ceci dans le corps de la page :
Ajouter à ce code autant de pages que vous le voulez en rajoutant cette partie :
Juste avant la dernière balise :
Ajoutez ceci :
Pensez à

Direction la CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Ajoutez ce code :
Pensez à

Récupérer le lien url de la page HTML
Pour pouvoir utiliser cette page il faut récupérer son url
Retournez dans la Gestion des pages HTML et cliquez sur
 pour la page concernée
pour la page concernée
Cela visualisera votre nouvelle page

Copier le lien qui se trouve dans la barre d'adresse de votre navigateur, par exemple :
Ajouter le lien à la navbar
Panneau d'administration / Affichage / Page d'accueil / En-tête & Navigation
Cliquez sur

Aux parties Menu et Texte renseignez le nom de ce nouveau menu
À la partie url de redirection copier le lien de la page sous cette forme :
Sélectionnez les permissions
Ensuite

Ce nouveau menu sera placé en bas de page

Avec l'aide des flèches
 et
et  positionnez le où vous le voulez sur la navbar
positionnez le où vous le voulez sur la navbar| :u1: |
:
 :
:Sujets les plus actifs
Sujets les plus vus
Meilleurs posteurs

 Accueil
Accueil Portail
Portail










» » Bouton MP "Répondre" adapté à la version ModernBB
» » Réduire la hauteur des catégories
» » [AwesomeBB] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Afficher les avatars en forme rectangulaire
» » Modifier la partie des stats en début de qeel
» » Mettre une image au qeel
» » Rendre l'image du header cliquable
» » Elargir le cadre de la boite de smileys
» » [phpBB3] Flèches Haut et Bas qui s'adaptent à la couleur du thème
» » Catégories rétractables sur l'index
» » [phpBB3] Catégories de différentes couleurs
» » [phpBB3] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Centrer l'avatar, le pseudo & le rang dans les messages
» » Modifier l'icône "On-line"