Personnaliser la navbar
Page 1 sur 1•Partagez
- Splash

StaffAdmin - Code:
/* BARRE NAVIIIG */
a.mainmenu[href="/"] { font-size:0 }
a.mainmenu[href="/"]:after {
content:"Accueil";
font-size:13px;
color: #C43947;
text-transform: uppercase;
letter-spacing: 1px;
font-family: 'Oswald';
font-weight: 600;
}
a.mainmenu[href="/calendar"] { font-size:0 }
a.mainmenu[href="/calendar"]:after {
content:"CALENDRIER";
font-size:13px;
color: #b9e8c2;
text-transform: uppercase;
letter-spacing: 1px;
font-family: 'Oswald';
font-weight: 600;
}
a.mainmenu[href="/faq"] { font-size:0 }
a.mainmenu[href="/faq"]:after {
content:"FAQ";
font-size:13px;
color: #C43947;
text-transform: uppercase;
letter-spacing: 1px;
font-family: 'Oswald';
font-weight: 600;
}
a.mainmenu[href="/search"] { font-size:0 }
a.mainmenu[href="/search"]:after {
content:"Rechercher";
font-size:13px;
color: #b9e8c2;
text-transform: uppercase;
letter-spacing: 1px;
font-family: 'Oswald';
font-weight: 600;
}
a.mainmenu[href="/memberlist"] { font-size:0 }
a.mainmenu[href="/memberlist"]:after {
content:"Membres";
font-size:13px;
color: #C43947;
text-transform: uppercase;
letter-spacing: 1px;
font-family: 'Oswald';
font-weight: 600;
}
a.mainmenu[href="/groups"] { font-size:0 }
a.mainmenu[href="/groups"]:after {
content:"groupes";
font-size:13px;
color: #b9e8c2;
text-transform: uppercase;
letter-spacing: 1px;
font-family: 'Oswald';
font-weight: 600;
}
a.mainmenu[href="/profile?mode=editprofile"] { font-size:0 }
a.mainmenu[href="/profile?mode=editprofile"]:after {
content:"Profil";
font-size:13px;
color: #C43947;
text-transform: uppercase;
letter-spacing: 1px;
font-family: 'Oswald';
font-weight: 600;
}
a.mainmenu.M14_colorMp[href="/privmsg?folder=inbox"]:after{color:orange!important;}
a.mainmenu[href="/privmsg?folder=inbox"] { font-size:0 }
a.mainmenu[href="/privmsg?folder=inbox"]:after {
content:"Messagerie";
font-size:13px;
color: #b9e8c2;
text-transform: uppercase;
letter-spacing: 1px;
font-family: 'Oswald';
font-weight: 600;
}
a.mainmenu[href="/login?logout"] { font-size:0 }
a.mainmenu[href="/login?logout"]:after {
content:"Déconnexion";
font-size:13px;
color: #C43947;
text-transform: uppercase;
letter-spacing: 1px;
font-family: 'Oswald';
font-weight: 600;
}
a.mainmenu[href="/register"] { font-size:0 }
a.mainmenu[href="/register"]:after {
content:"Nous rejoindre";
font-size:13px;
color: #0c0c0c;
border-bottom: 1px #C43947 dotted;
text-transform: uppercase;
letter-spacing: 1px;
font-family: 'Oswald';
font-weight: 600;
}
a.mainmenu[href*="tid"] { font-size:0 }
a.mainmenu[href*="tid"]:after {
content:"Déconnexion";
font-size:13px;
color: #C43947;
text-transform: uppercase;
letter-spacing: 1px;
font-family: 'Oswald';
font-weight: 600;
}
a.mainmenu[href="/login"] { font-size:0 }
a.mainmenu[href="/login"]:after {
content:"Connexion";
font-size:13px;
color: #C43947;
text-transform: uppercase;
letter-spacing: 1px;
font-family: 'Oswald';
font-weight: 600;
}
Hi,
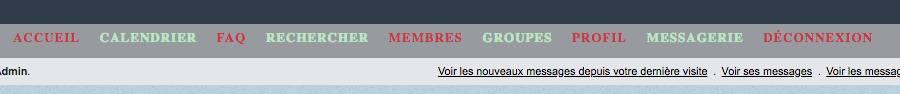
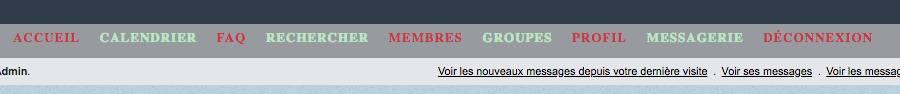
Voici une petite astuce qui vous permettra de personnaliser la navbar de vos forums, l'astuce fait en sorte de colorer les liens de la navbar
En image
En étant Offline

En étant Online

Direction la CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Mettre ce code à la CSS :
Pensez à
Remerciement à @Milouze14
À bientôt

Voici une petite astuce qui vous permettra de personnaliser la navbar de vos forums, l'astuce fait en sorte de colorer les liens de la navbar
En image
En étant Offline

En étant Online

Direction la CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Mettre ce code à la CSS :
Pensez à

Remerciement à @Milouze14
| :u1: |

Sujets les plus actifs
Sujets les plus vus
Meilleurs posteurs

 Accueil
Accueil Portail
Portail










» » Bouton MP "Répondre" adapté à la version ModernBB
» » Réduire la hauteur des catégories
» » [AwesomeBB] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Afficher les avatars en forme rectangulaire
» » Modifier la partie des stats en début de qeel
» » Mettre une image au qeel
» » Rendre l'image du header cliquable
» » Elargir le cadre de la boite de smileys
» » [phpBB3] Flèches Haut et Bas qui s'adaptent à la couleur du thème
» » Catégories rétractables sur l'index
» » [phpBB3] Catégories de différentes couleurs
» » [phpBB3] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Centrer l'avatar, le pseudo & le rang dans les messages
» » Modifier l'icône "On-line"