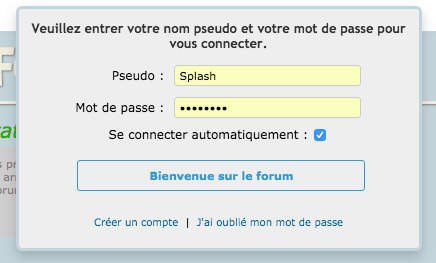
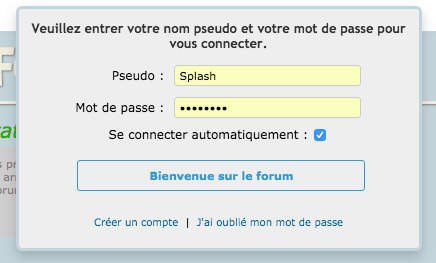
Bloc de connexion
Page 1 sur 1•Partagez
- Splash

StaffAdmin - Code:
(function() {
var lang = {
title : 'Veuillez entrer votre nom pseudo et votre mot de passe pour vous connecter.',
username : 'Pseudo : ',
password : 'Mot de passe : ',
automatic : 'Se connecter automatiquement : ',
login : 'Bienvenue sur le forum',
register : 'Créer un compte',
forgot : 'J\'ai oublié mon mot de passe',
redirect : window.location.href // page the user is redirected to upon login
};
// quick login theme
document.write('<style type="text/css">#fa_quick_login{color:#333;font-size:13px;font-family:Arial,Verdana,Sans-serif;background:#eee;border:3px solid #c3d5db;border-radius:6px;box-shadow:0 6px 12px rgba(0,0,0,.175);margin-top:20px;position:fixed;z-index:40000;width:400px}#fa_right a.rightHeaderLink[href$="/login"]{padding:0 6px}#fa_right a.rightHeaderLink.fa_login_actif{color:#333!important;background-color:#FFF!important}#fa_quick_login a.gensmall{color:#069}#fa_quick_login a.gensmall:hover{color:#333}#fa_quick_login input{color:#333;background:#FFF;border:1px solid #CCC;border-radius:3px;padding:3px;margin:2px;cursor:text}#fa_quick_login input:hover{border-color:#39C}#fa_quick_login input:focus{border-color:#333;outline:0}#fa_quick_login input.mainoption{color:#39C;border:1px solid #39C;background:0 0;font-weight:700;display:block;width:100%;padding:6px 3px;margin-top:10px;cursor:pointer;transition:900ms}#fa_quick_login input.mainoption:hover{color:#FFF;background:#39C}#fa_quick_login input.mainoption:focus{color:#FFF;background:#8b5;border-color:#8B5}#fa_quick_login table.forumline,#fa_quick_login td,#fa_quick_login th,#fa_quick_login tr{border:none!important;background:0 0!important;border-radius:0!important;white-space:normal}#fa_quick_login .thHead{color:#333;font-size:13px;font-family:"Trebuchet MS",Arial,Verdana,Sans-serif}#fa_quick_login td{font-size:13px;padding:3px}</style>');
$(function() {
if (!_userdata.session_logged_in) {
var container = document.createElement('DIV');
container.id = 'fa_quick_login';
container.style.display = 'none';
container.innerHTML = '<form action="/login" method="post" name="form_login"><table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="4" align="center"><tbody><tr><th colspan="3" class="thHead" nowrap="nowrap" height="25">' + lang.title + '</th></tr><tr><td width="100%" align="center" class="row1"><table cellpadding="0" cellspacing="0" border="0"><tbody><tr><td class="row1 align_gauche"><table width="100%" border="0" cellspacing="1" cellpadding="0"><tbody><tr><td class="align_droite" width="50%"><span class="gen">' + lang.username + '</span></td><td width="50%"><input type="text" name="username" value="" size="25" maxlength="40"></td></tr><tr><td class="align_droite"><span class="gen">' + lang.password + '</span></td><td><input type="password" name="password" size="25" maxlength="32"></td></tr><tr align="center"><td colspan="2"><span class="gen">' + lang.automatic + '<input type="checkbox" name="autologin" checked="checked"></span></td></tr><tr align="center"><td colspan="2"><input type="hidden" name="redirect" value="' + lang.redirect + '"><input type="hidden" name="query" value=""><input type="hidden" name="tt" value="1"><input class="mainoption" type="submit" name="login" value="' + lang.login + '"></td></tr><tr align="center"><td colspan="2"><br><span class="gensmall"><a class="gensmall" href="/register">' + lang.register + '</a> | <a class="gensmall" href="/profile?mode=sendpassword">' + lang.forgot + '</a></span></td></tr></tbody></table></td></tr></tbody></table></td></tr></tbody></table></form>';
document.body.appendChild(container);
$(function() {
var login = $('a.mainmenu[href="/login"]')[0];
if (login) {
login.onclick = function() {
var login = document.getElementById('fa_quick_login'), offset = this.getBoundingClientRect(), loffset;
if (login) {
if (/none/.test(login.style.display)) {
login.style.display = '';
loffset = login.getBoundingClientRect();
login.style.top= offset.top+ 30 + 'px';
login.style.left = offset.left - ((loffset.right - loffset.left) - (offset.right - offset.left)) + 'px';
login.getElementsByTagName('FORM')[0].username.focus();
this.className += ' fa_login_actif';
} else {
login.style.display = 'none';
this.className = this.className.replace(/fa_login_actif/, '');
}
}
return false;
};
}
});
}
});
}());
Hi,
Voici une astuce qui permet d'ouvrir un bloc pour la connexion au forum au lieu d'ouvrir une nouvelle page.
Cette astuce est une adaptation de celle laissée par Ange Tuteur sur le Forum des forums

Direction le javascript
Panneau d'administration / Modules / HTML & JAVASCRIPT / Gestion des codes javascript
Mettre ce script sur toutes les pages :
Pensez à
À bientôt

Voici une astuce qui permet d'ouvrir un bloc pour la connexion au forum au lieu d'ouvrir une nouvelle page.
Cette astuce est une adaptation de celle laissée par Ange Tuteur sur le Forum des forums

Direction le javascript
Panneau d'administration / Modules / HTML & JAVASCRIPT / Gestion des codes javascript
Mettre ce script sur toutes les pages :
Pensez à

| :u1: |

- David1195

StaffModo
- chrisnvidia

Membre
Merci beaucoup !
- LilaCH

Membre
Merci beaucoup !
Sujets les plus actifs
Sujets les plus vus
Meilleurs posteurs

 Accueil
Accueil Portail
Portail









» » Bouton MP "Répondre" adapté à la version ModernBB
» » Réduire la hauteur des catégories
» » [AwesomeBB] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Afficher les avatars en forme rectangulaire
» » Modifier la partie des stats en début de qeel
» » Mettre une image au qeel
» » Rendre l'image du header cliquable
» » Elargir le cadre de la boite de smileys
» » [phpBB3] Flèches Haut et Bas qui s'adaptent à la couleur du thème
» » Catégories rétractables sur l'index
» » [phpBB3] Catégories de différentes couleurs
» » [phpBB3] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Centrer l'avatar, le pseudo & le rang dans les messages
» » Modifier l'icône "On-line"