Différencier le mode texte et le mode WYSIWYG à l'éditeur
Page 1 sur 1•Partagez
- Splash

StaffAdmin - Code:
.sceditor-button-source {background-color:green!important;}
.sceditor-button-source.hover {background-color:red!important;}
Hi,
Voici une astuce toute simple, laissée sur le FDF par Adam-sfp, qui va servir à différencier si vous êtes en mode Texte ou WYSIWYG pendant la rédaction de vos messages
Pour ceux qui ne savent pas ce qu'est le mode WYSIWYG (What You See Is What You Get) que l'on traduit par Ce que vous voyez est ce que vous obtenez
Ce que vous visualisez à l'écran est ce qui sera retranscrit une fois le message publié, en photos :
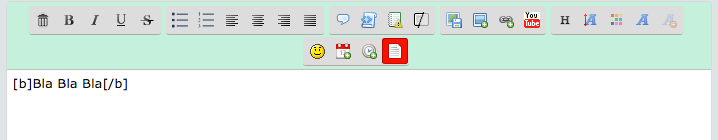
Éditeur en mode texte

Vous voyez le bouton du sélecteur en rouge, cela indique que vous êtes en mode d'écriture HTML (Texte)
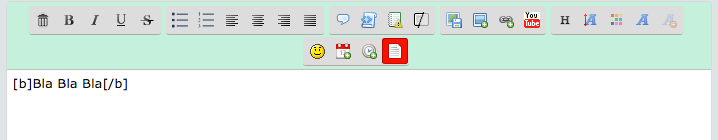
Écriture en mode WYSIWYG

Cette fois le bouton est de couleur verte et à l'écran le texte est visible en gras
Direction le CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Mettre ce code à la CSS :
Vous pouvez changer les couleurs comme bon vous semble
Pensez à avant de quitter
avant de quitter
À bientôt

Voici une astuce toute simple, laissée sur le FDF par Adam-sfp, qui va servir à différencier si vous êtes en mode Texte ou WYSIWYG pendant la rédaction de vos messages
Pour ceux qui ne savent pas ce qu'est le mode WYSIWYG (What You See Is What You Get) que l'on traduit par Ce que vous voyez est ce que vous obtenez
Ce que vous visualisez à l'écran est ce qui sera retranscrit une fois le message publié, en photos :
Éditeur en mode texte

Vous voyez le bouton du sélecteur en rouge, cela indique que vous êtes en mode d'écriture HTML (Texte)
Écriture en mode WYSIWYG

Cette fois le bouton est de couleur verte et à l'écran le texte est visible en gras
Direction le CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Mettre ce code à la CSS :
Vous pouvez changer les couleurs comme bon vous semble
Pensez à
 avant de quitter
avant de quitter| :u1: |

- David1195

StaffModo
- chrisnvidia

Membre
Merci beaucoup !
- LilaCH

Membre
Merci beaucoup !
- Passiflore

Membre
J'étais en mode Texte (tous les forums le sont par défaut) et je suis passée en mode WYSIWYG.
L'avantage, lorsqu'on met des mots en gras, italique, etc., c'est qu'on le voit tout de suite. Item pour les citations, puisque les codes ne s'affichent pas.
L'inconvénient, c'est que la mise en page - telle qu'on la voudrait - n'est pas... automatique. Je m'explique : avec le mode Texte, quand on saute une ligne, il y a une ligne de sautée; en mode WYSIWYG, si l'on veut sauter une ligne, il faut en sauter deux, et trois si l'on veut en sauter deux, et ainsi de suite...
L'avantage, lorsqu'on met des mots en gras, italique, etc., c'est qu'on le voit tout de suite. Item pour les citations, puisque les codes ne s'affichent pas.
L'inconvénient, c'est que la mise en page - telle qu'on la voudrait - n'est pas... automatique. Je m'explique : avec le mode Texte, quand on saute une ligne, il y a une ligne de sautée; en mode WYSIWYG, si l'on veut sauter une ligne, il faut en sauter deux, et trois si l'on veut en sauter deux, et ainsi de suite...
Et quand on copie-colle à partir de ses documents, il est préférable de le faire à partir de WordPad, car si c'est à partir d'un document Word, l'effet rendu sur le forum n'est pas conforme à celui qu'on aurait si on l'avait tapé directement sur le forum. Il faut donc avoir recours à l'icône Insérer du texte sans formatage, et coller le texte dans la fenêtre, puis cliquer sur Insérer. Ainsi la taille de la police ne présentera pas de différence. Il n'y a plus qu'à reproduire la mise en forme telle que dans le texte original, avec ses mots en gras, ou soulignés, etc.
On n'a pas ce problème avec le mode Texte, on peut copier-coller ce qu'on veut, quelle que soit la police et sa taille, cela n'a aucune conséquence.
L'inconvénient que cela présente est l'inscription de tous ces codes, et c'est pourquoi, parfois, les citations n'apparaissent pas dans le rectangle, une fois le message envoyé, à cause des "quote"..., car certains suppriment des passages du message cité qui ne les intéressent pas, et au passage, un crochet...
Ce qui donne :On n'a pas ce problème avec le mode Texte, on peut copier-coller ce qu'on veut, quelle que soit la police et sa taille, cela n'a aucune conséquence.
L'inconvénient que cela présente est l'inscription de tous ces codes, et c'est pourquoi, parfois, les citations n'apparaissent pas dans le rectangle, une fois le message envoyé, à cause des "quote"..., car certains suppriment des passages du message cité qui ne les intéressent pas, et au passage, un crochet...
[quote]Ce que vous visualisez à l'écran est ce qui sera retranscrit une fois le message publié, en photos :quote]
- Splash

StaffAdmin
Hi @Passiflore,
En ce qui me concerne j'utilise le mode WYSIWYG comme un lien rapide de visualisation et non comme un mode de rédaction
En ce qui me concerne j'utilise le mode WYSIWYG comme un lien rapide de visualisation et non comme un mode de rédaction
Sujets les plus actifs
Sujets les plus vus
Meilleurs posteurs

 Accueil
Accueil Portail
Portail









» » Bouton MP "Répondre" adapté à la version ModernBB
» » Réduire la hauteur des catégories
» » [AwesomeBB] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Afficher les avatars en forme rectangulaire
» » Modifier la partie des stats en début de qeel
» » Mettre une image au qeel
» » Rendre l'image du header cliquable
» » Elargir le cadre de la boite de smileys
» » [phpBB3] Flèches Haut et Bas qui s'adaptent à la couleur du thème
» » Catégories rétractables sur l'index
» » [phpBB3] Catégories de différentes couleurs
» » [phpBB3] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Centrer l'avatar, le pseudo & le rang dans les messages
» » Modifier l'icône "On-line"