Mise à jour, Problèmes - Les dernières informations de Forumactif
Page 2 sur 2•Partagez
Page 2 sur 2 •  1, 2
1, 2
- Splash

StaffAdmin
Rappel du premier message :
Ce topic permet de partager les dernières informations de Forumactif
- Splash

StaffAdmin
Ajouter une question personnalisée pour lutter contre le SPAM > Clique

Chers utilisateurs,
Nous avons reçu quelques plaintes concernant des e-mails de SPAM réceptionnés par certains membres. La technique des spammeurs consistent à utiliser le formulaire de contact présent sur la grande majorité des forums.
La solution la plus radicale pour bloquer ce SPAM consiste à désactiver le formulaire de contact. Cependant, ce formulaire est très utile et nous vous déconseillons fortement de procéder ainsi.
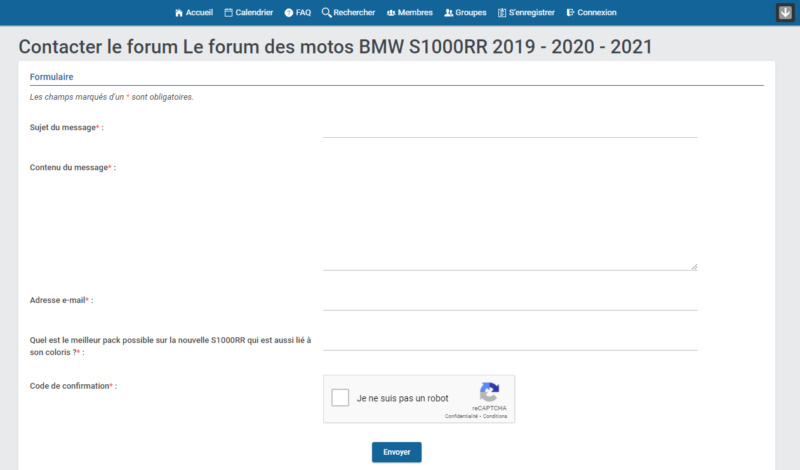
C'est pourquoi, nous avons ajouté une solution anti-spam permettant de protéger efficacement le formulaire de contact : l'ajout d'une question personnalisée. Vous avez ainsi la possibilité d'ajouter une question personnalisée selon la thématique de votre forum par exemple.
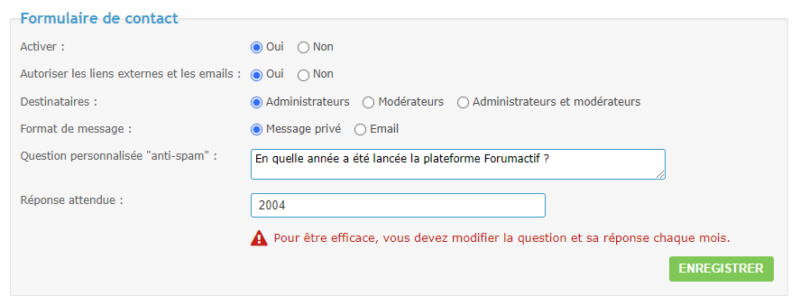
Pour cela, rendez-vous dans le panneau d'administration puis dans Général > Messages et Emails > Emails et contact > Formulaire de contact :
Une fois la question renseignée, elle apparait alors sur le formulaire de contact et il est obligatoire d'y répondre pour valider l'envoi du message :
Quelques conseils pour assurer l'efficacité de ce système de protection contre le SPAM :
 Ne pas mettre des calculs ou des questions trop basiques. Les logiciels de SPAM sont conçus pour répondre à ce type de question.
Ne pas mettre des calculs ou des questions trop basiques. Les logiciels de SPAM sont conçus pour répondre à ce type de question.
 Changer la question de façon ponctuelle ou si vous recevez à nouveau du SPAM.
Changer la question de façon ponctuelle ou si vous recevez à nouveau du SPAM.
 Renseigner une question pas trop complexe et / ou pointue, sinon vous risquez de bloquer les utilisateurs en plus des spammeurs.
Renseigner une question pas trop complexe et / ou pointue, sinon vous risquez de bloquer les utilisateurs en plus des spammeurs.
À très bientôt, votre équipe Forumactif.

Chers utilisateurs,
Nous avons reçu quelques plaintes concernant des e-mails de SPAM réceptionnés par certains membres. La technique des spammeurs consistent à utiliser le formulaire de contact présent sur la grande majorité des forums.
La solution la plus radicale pour bloquer ce SPAM consiste à désactiver le formulaire de contact. Cependant, ce formulaire est très utile et nous vous déconseillons fortement de procéder ainsi.
C'est pourquoi, nous avons ajouté une solution anti-spam permettant de protéger efficacement le formulaire de contact : l'ajout d'une question personnalisée. Vous avez ainsi la possibilité d'ajouter une question personnalisée selon la thématique de votre forum par exemple.
Pour cela, rendez-vous dans le panneau d'administration puis dans Général > Messages et Emails > Emails et contact > Formulaire de contact :
Une fois la question renseignée, elle apparait alors sur le formulaire de contact et il est obligatoire d'y répondre pour valider l'envoi du message :
Quelques conseils pour assurer l'efficacité de ce système de protection contre le SPAM :
À très bientôt, votre équipe Forumactif.
- Splash

StaffAdmin - Code:
<div id="site_widgets" style="display: none">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>- Code:
<!-- BEGIN disable_viewonline -->
<aside id="sidebar" class="sidebar-home">
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<span class="headline">{L_WHO_IS_ONLINE}</span>
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
</aside>
<!-- END disable_viewonline -->
AwesomeBB : Widgets à droite & Affichage amélioré du Calendrier > Clique

Chers utilisateurs,
Nous vous invitons à découvrir quelques améliorations apportées à la version AWESOMEBB par nos techniciens suite aux suggestions de notre administrateur bénévole du staff italien MattiaDes.
1/ Widgets : affichage à droite sur les larges écrans
Sur les forums en version AwesomeBB, les widgets sont désormais affichés à droite lorsque la largeur d’écran est suffisamment grande.
Lorsque la largeur devient trop petite, les widgets passent en bas de la page (comme c’était le cas sur tous les écrans jusqu’à cette mise à jour).
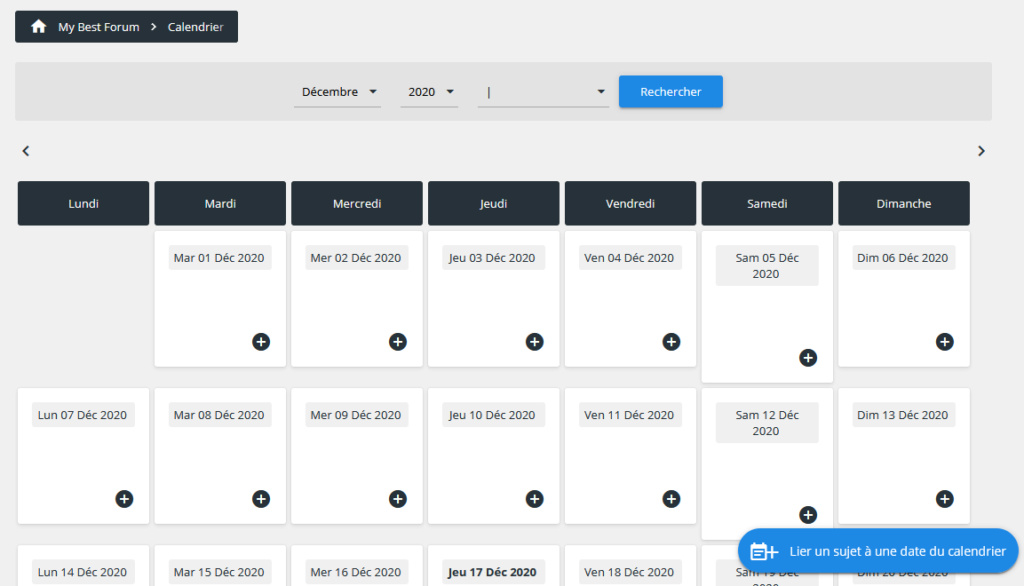
2/ Calendrier : améliorations visuelles
L’affichage du Calendrier en version AwesomeBB a été également amélioré.
Il vous suffira de cliquer sur votre module « Calendrier » pour voir la différence !
(Pour ceux qui ont modifié leurs templates liés à l’affichage du Calendrier, un forçage de templates par défaut peut être nécessaire pour visualiser les changements).
Si vous avez personnalisé, sur votre version AwesomeBB, les templates overall_header et/ou index_body avant cette mise à jour, merci d'effectuer les remplacements suivants :
Supprimer ce code du template overall_header
Remplacer ce code dans le template index_body

Chers utilisateurs,
Nous vous invitons à découvrir quelques améliorations apportées à la version AWESOMEBB par nos techniciens suite aux suggestions de notre administrateur bénévole du staff italien MattiaDes.
1/ Widgets : affichage à droite sur les larges écrans
Sur les forums en version AwesomeBB, les widgets sont désormais affichés à droite lorsque la largeur d’écran est suffisamment grande.
Lorsque la largeur devient trop petite, les widgets passent en bas de la page (comme c’était le cas sur tous les écrans jusqu’à cette mise à jour).
2/ Calendrier : améliorations visuelles
L’affichage du Calendrier en version AwesomeBB a été également amélioré.
Il vous suffira de cliquer sur votre module « Calendrier » pour voir la différence !
(Pour ceux qui ont modifié leurs templates liés à l’affichage du Calendrier, un forçage de templates par défaut peut être nécessaire pour visualiser les changements).
Si vous avez personnalisé, sur votre version AwesomeBB, les templates overall_header et/ou index_body avant cette mise à jour, merci d'effectuer les remplacements suivants :
Supprimer ce code du template overall_header
Remplacer ce code dans le template index_body
- Splash

StaffAdmin - Code:
case '-288px 0px':
$(this).html('<i class="material-icons">brightness_6</i>');
break;- Code:
function alterMenuIcons() {
$('#mNavbar').find('.navBtnIcon').each(function() {
switch ($(this).css('backgroundPosition')) {
case '-32px 0px':
$(this).html('<i class="material-icons"></i>');
break;
case '-64px 0px':
$(this).html('<i class="material-icons"></i>');
break;
case '0px 0px':
$(this).html('<i class="material-icons"></i>');
break;
case '-96px 0px':
$(this).html('<i class="material-icons"></i>');
break;
case '-128px 0px':
$(this).html('<i class="material-icons"></i>');
break;
case '-160px 0px':
$(this).html('<i class="material-icons"></i>');
$(this).addClass('BtnNotif');
break;
case '-192px 0px':
$(this).html('<i class="material-icons"></i>');
break;
case '-224px 0px':
$(this).html('<i class="material-icons"></i>');
break;
case '-256px 0px':
$(this).html('<i class="material-icons">chat</i>');
break;
Le mode sombre sur la version mobile moderne de vos forums > Clique

Chers utilisateurs,
Depuis quelques jours, une petite nouveauté est disponible sur vos forums en version mobile. Il est à présent possible de changer le thème du forum sur votre appareil mobile en passant au « mode sombre ». Le « mode sombre », ou, en anglais, « dark mode » (connu aussi sous le nom de mode nuit) permet d’avoir un affichage du contenu dans des couleurs et tons sombres.
A quoi sert le mode sombre ?
Ce mode d’affichage est particulièrement utile quand vous naviguez sur vos forums avant de vous coucher ou dans toute autre situation où vous cherchez à réduire la fatigue des yeux.
L’autre avantage d’utilisation du mode sombre consiste à diminuer la consommation d’énergie. Passez donc au mode sombre lorsque vous êtes à court de batterie ou souhaitez prolonger l’autonomie de votre smartphone.
Enfin, le dark mode peut tout simplement vous convenir en tant que mode d’affichage principal si vous préférez les thèmes sombres.
Comment activer le mode sombre sur la version mobile de votre forum Forumactif ?
Le passage du mode « normal » au mode « sombre » et vice versa se fait en version mobile du forum en cliquant sur le bouton « Mode sombre » dans le menu principal.
Si vous avez personnalisé, sur votre version mobile, le template overall_footer avant cette mise à jour (PA > Affichage > Templates > Version mobile), merci d'effectuer les remplacements suivants :
AJOUTER CE CODE :
APRÈS CE CODE :

Chers utilisateurs,
Depuis quelques jours, une petite nouveauté est disponible sur vos forums en version mobile. Il est à présent possible de changer le thème du forum sur votre appareil mobile en passant au « mode sombre ». Le « mode sombre », ou, en anglais, « dark mode » (connu aussi sous le nom de mode nuit) permet d’avoir un affichage du contenu dans des couleurs et tons sombres.
A quoi sert le mode sombre ?
Ce mode d’affichage est particulièrement utile quand vous naviguez sur vos forums avant de vous coucher ou dans toute autre situation où vous cherchez à réduire la fatigue des yeux.
L’autre avantage d’utilisation du mode sombre consiste à diminuer la consommation d’énergie. Passez donc au mode sombre lorsque vous êtes à court de batterie ou souhaitez prolonger l’autonomie de votre smartphone.
Enfin, le dark mode peut tout simplement vous convenir en tant que mode d’affichage principal si vous préférez les thèmes sombres.
Comment activer le mode sombre sur la version mobile de votre forum Forumactif ?
Le passage du mode « normal » au mode « sombre » et vice versa se fait en version mobile du forum en cliquant sur le bouton « Mode sombre » dans le menu principal.
Si vous avez personnalisé, sur votre version mobile, le template overall_footer avant cette mise à jour (PA > Affichage > Templates > Version mobile), merci d'effectuer les remplacements suivants :
AJOUTER CE CODE :
APRÈS CE CODE :
- Splash

StaffAdmin
Insérer des GIF dans les messages via un bouton dans l'éditeur > Clique

Chers utilisateurs,
Nous avons le plaisir de vous annoncer une petite nouveauté qui a tout pour plaire à vos communautés. Nous avons maintenant sur nos forums la possibilité de rechercher et insérer des GIF dans les messages via un bouton « GIF » dans l’éditeur des forums.
De quoi s’agit-il ?
Il s’agit d’un média très populaire et omniprésent dans les discussions en ligne sur différents supports, autant en profiter pour enrichir les échanges entre les membres de votre forum. Activez l’option dans votre panneau d’administration, votre communauté va adorer.
Les gifs animés proposés dans l’éditeur sont issus du service GIPHY qui met à votre disposition un grand choix de fichiers.
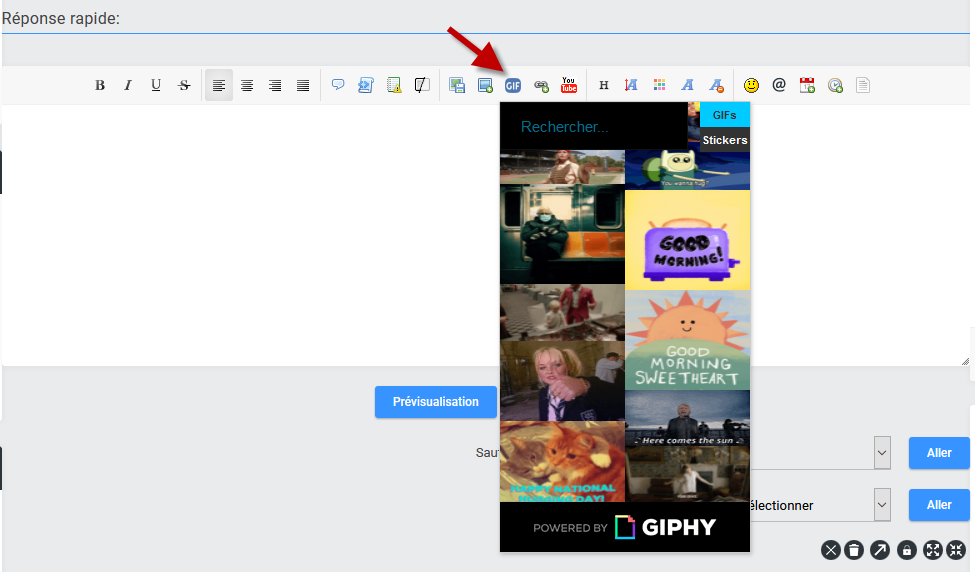
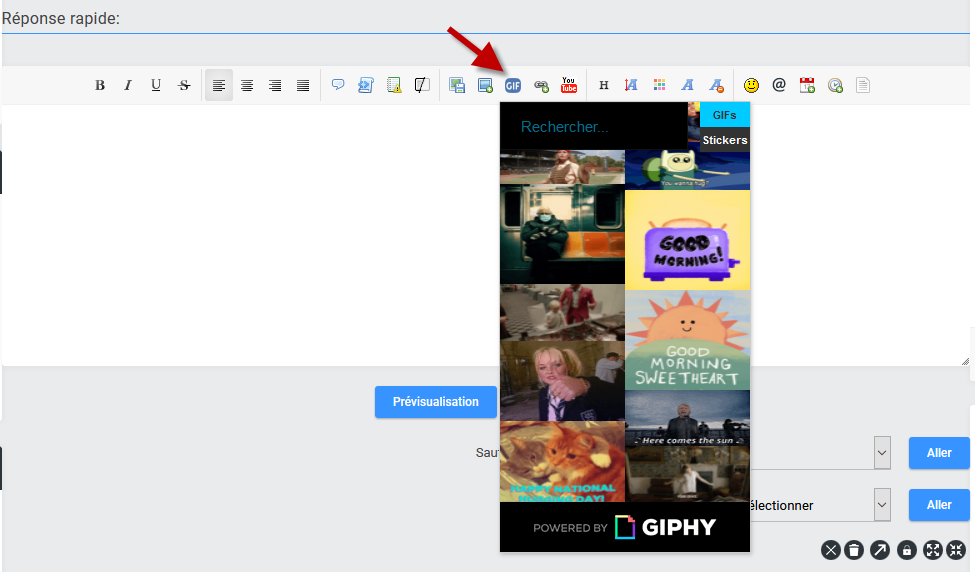
Voici ce que ça donne, après l’activation :

Comment activer cette fonctionnalité ?
Pour activer le bouton « GIF » dans votre éditeur, rendez-vous dans le Général > Messages et Emails > Configuration > Autoriser les GIFs (via GIPHY).
Pour activer l’option et bénéficier de la bibliothèque animée de GIPHY, il vous faudra créer une clé d’API. Cette opération ne vous prendra pas plus que 3 minutes. Vous pouvez utiliser la même clé API GIPHY pour tous vos forums.
Pour obtenir votre clé API sur https://developers.giphy.com/dashboard,
suivez les instructions détaillées ici.
Une fois que vous avez la clé API, il suffit de la renseigner dans le PA :


Chers utilisateurs,
Nous avons le plaisir de vous annoncer une petite nouveauté qui a tout pour plaire à vos communautés. Nous avons maintenant sur nos forums la possibilité de rechercher et insérer des GIF dans les messages via un bouton « GIF » dans l’éditeur des forums.
De quoi s’agit-il ?
Il s’agit d’un média très populaire et omniprésent dans les discussions en ligne sur différents supports, autant en profiter pour enrichir les échanges entre les membres de votre forum. Activez l’option dans votre panneau d’administration, votre communauté va adorer.
Les gifs animés proposés dans l’éditeur sont issus du service GIPHY qui met à votre disposition un grand choix de fichiers.
Voici ce que ça donne, après l’activation :

Comment activer cette fonctionnalité ?
Pour activer le bouton « GIF » dans votre éditeur, rendez-vous dans le Général > Messages et Emails > Configuration > Autoriser les GIFs (via GIPHY).
Pour activer l’option et bénéficier de la bibliothèque animée de GIPHY, il vous faudra créer une clé d’API. Cette opération ne vous prendra pas plus que 3 minutes. Vous pouvez utiliser la même clé API GIPHY pour tous vos forums.
Pour obtenir votre clé API sur https://developers.giphy.com/dashboard,
suivez les instructions détaillées ici.
Une fois que vous avez la clé API, il suffit de la renseigner dans le PA :

- Contenu sponsorisé
Page 2 sur 2 •  1, 2
1, 2
Sujets similaires
Inscrivez-vous ou connectez-vous pour répondre
Vous devez être membre pour répondre.
Page 2 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forumSujets les plus actifs
Sujets les plus vus
Meilleurs posteurs

 Accueil
Accueil Portail
Portail












» » Bouton MP "Répondre" adapté à la version ModernBB
» » Réduire la hauteur des catégories
» » [AwesomeBB] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Afficher les avatars en forme rectangulaire
» » Modifier la partie des stats en début de qeel
» » Mettre une image au qeel
» » Rendre l'image du header cliquable
» » Elargir le cadre de la boite de smileys
» » [phpBB3] Flèches Haut et Bas qui s'adaptent à la couleur du thème
» » Catégories rétractables sur l'index
» » [phpBB3] Catégories de différentes couleurs
» » [phpBB3] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Centrer l'avatar, le pseudo & le rang dans les messages
» » Modifier l'icône "On-line"