Ajouter l'hébergeur zupimages à l'éditeur
Page 1 sur 1•Partagez
- Splash

StaffAdmin - Code:
function clicediteur(lienediteur)
{
window.open(lienediteur);
}
$(function(){$(function(){
$('<a class="sceditor-button sceditor-button-dico" unselectable="on" title="Hébergeur zupimages"><div unselectable="on" style="background-image:url(https://i.servimg.com/u/f18/18/56/25/16/zoklet10.png)">zupimages</div></a>').insertAfter('.sceditor-button-time').click(function(){
$('#text_editor_textarea').sceditor("instance").onclick=clicediteur("https://www.zupimages.net/");
});
})});- Code:
title="Hébergeur zupimages"- Code:
background-image:url(https://i.servimg.com/u/f18/18/56/25/16/zoklet10.png)"
Hi,
Voici une astuce toute simple pour ajouter l'hébergeur d'images zupimages à l'éditeur
Direction le javascript
Panneau d'administration / Modules / HTML & JAVASCRIPT / Gestion des codes javascript
Mettre ce code Sur toutes les pages :
Pour changer le texte de l'infobulle c'est ici :
Remplacez Hébergeur zupimages par ce que vous voulez
Pour changer le bouton à l'éditeur c'est ici :
Veuillez conserver une dimension de 16 x 16
Pensez à
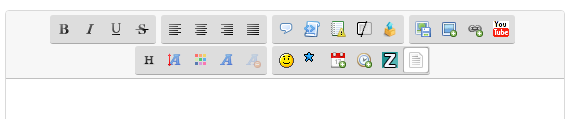
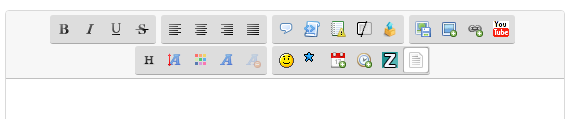
Un nouveau bouton se trouve dans la barre de tâches de l'éditeur

À bientôt

Voici une astuce toute simple pour ajouter l'hébergeur d'images zupimages à l'éditeur
Direction le javascript
Panneau d'administration / Modules / HTML & JAVASCRIPT / Gestion des codes javascript
Mettre ce code Sur toutes les pages :
Pour changer le texte de l'infobulle c'est ici :
Remplacez Hébergeur zupimages par ce que vous voulez
Pour changer le bouton à l'éditeur c'est ici :
Veuillez conserver une dimension de 16 x 16
Pensez à

Un nouveau bouton se trouve dans la barre de tâches de l'éditeur

| :u1: |

- David1195

StaffModo
Sujets les plus actifs
Sujets les plus vus
Meilleurs posteurs

 Accueil
Accueil Portail
Portail











» » Bouton MP "Répondre" adapté à la version ModernBB
» » Réduire la hauteur des catégories
» » [AwesomeBB] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Afficher les avatars en forme rectangulaire
» » Modifier la partie des stats en début de qeel
» » Mettre une image au qeel
» » Rendre l'image du header cliquable
» » Elargir le cadre de la boite de smileys
» » [phpBB3] Flèches Haut et Bas qui s'adaptent à la couleur du thème
» » Catégories rétractables sur l'index
» » [phpBB3] Catégories de différentes couleurs
» » [phpBB3] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Centrer l'avatar, le pseudo & le rang dans les messages
» » Modifier l'icône "On-line"