Coloriser les messages suivant la couleur du groupe
Page 1 sur 1•Partagez
- Splash

StaffAdmin - Code:
$(function(){
$('.popmenubutton').find('a[href^="javascript:void"] span').each(function(){
var M14_color=$(this).css('color');
if(M14_color)
{
$(this).closest('div[class*="post--"]').find('.post-header').css('backgroundColor',M14_color);
}
else
{
$(this).closest('div[class*="post--"]').find('.post-header').css('backgroundColor',colordefaut);
}
});});- Code:
find('.post-header')- Code:
find('.post-footer')- Code:
find('.post-header')- Code:
find('.postprofile')
Hi,
Une astuce qui permet d'attribuer la couleur du groupe dans les messages laissés par les membres
Astuce laissée par Phil @Milouze14 sur le FDF
Direction le javascript
Panneau d'administration / Modules / HTML & JAVASCRIPT / Gestion des codes javascript
Mettre ce script Sur les sujets :
Pensez à
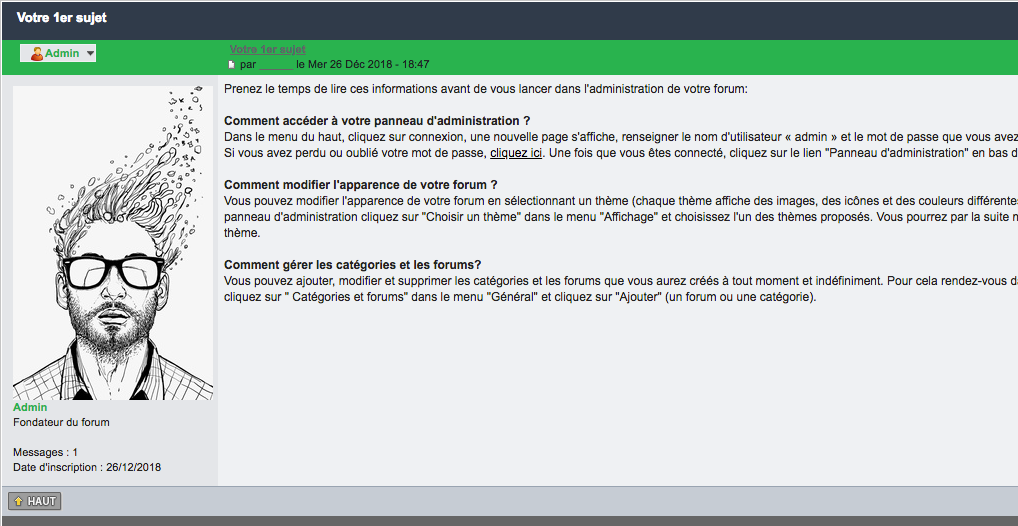
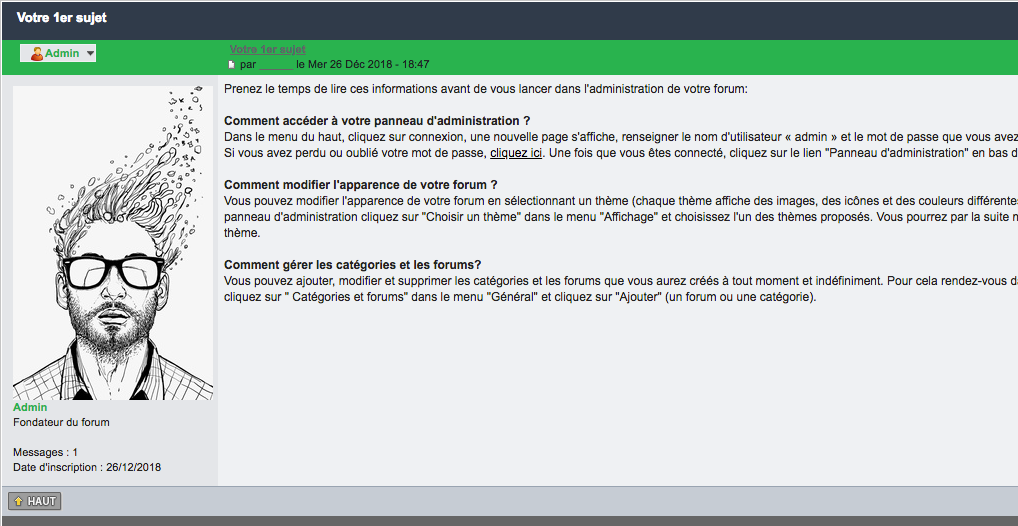
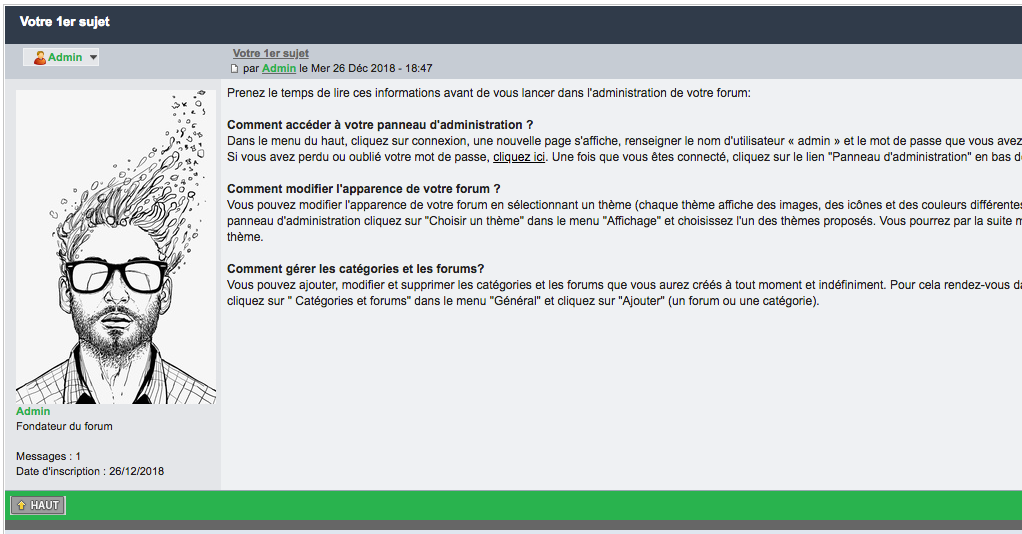
Voici le rendu :

Cette couleur de groupe vous pouvez l'attribuer au footer des messages en modifiant cette partie du script :
Par ceci :
Dans le script le changement est à faire à deux endroits
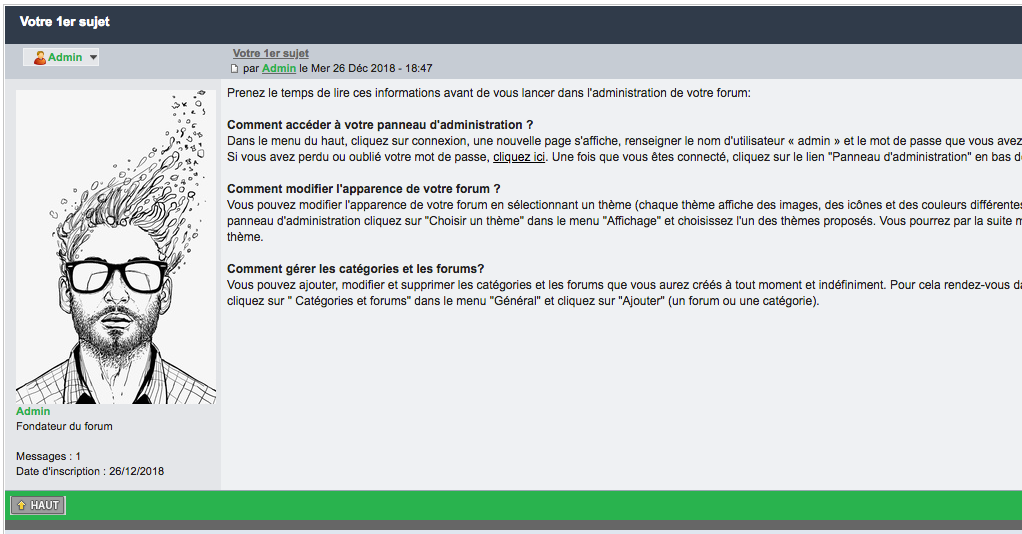
Voici le rendu :

Vous pouvez insérer cette couleur à la partie profile des message en modifiant ceci :
Par ceci :
Dans le script le changement est à faire à deux endroits
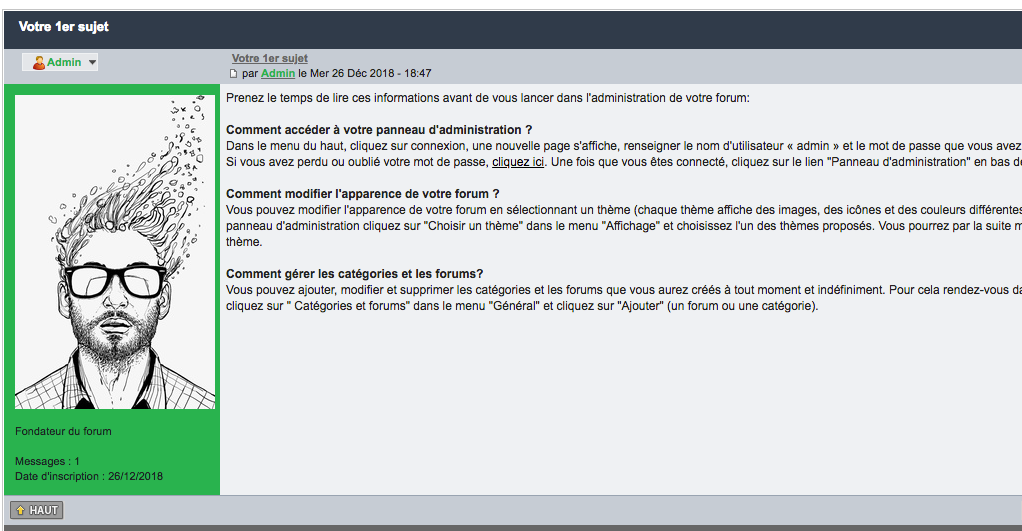
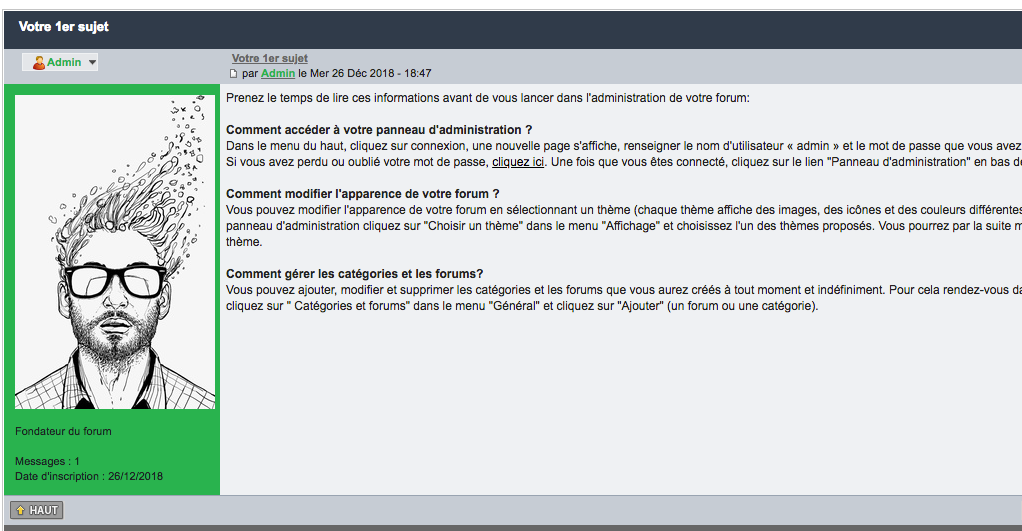
Voici le rendu :

À bientôt

Une astuce qui permet d'attribuer la couleur du groupe dans les messages laissés par les membres
Astuce laissée par Phil @Milouze14 sur le FDF
Direction le javascript
Panneau d'administration / Modules / HTML & JAVASCRIPT / Gestion des codes javascript
Mettre ce script Sur les sujets :
Pensez à

Voici le rendu :

Cette couleur de groupe vous pouvez l'attribuer au footer des messages en modifiant cette partie du script :
Par ceci :
Dans le script le changement est à faire à deux endroits
Voici le rendu :

Vous pouvez insérer cette couleur à la partie profile des message en modifiant ceci :
Par ceci :
Dans le script le changement est à faire à deux endroits
Voici le rendu :

| :u1: |

- David1195

StaffModo
Sujets les plus actifs
Sujets les plus vus
Meilleurs posteurs

 Accueil
Accueil Portail
Portail









» » Bouton MP "Répondre" adapté à la version ModernBB
» » Réduire la hauteur des catégories
» » [AwesomeBB] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Afficher les avatars en forme rectangulaire
» » Modifier la partie des stats en début de qeel
» » Mettre une image au qeel
» » Rendre l'image du header cliquable
» » Elargir le cadre de la boite de smileys
» » [phpBB3] Flèches Haut et Bas qui s'adaptent à la couleur du thème
» » Catégories rétractables sur l'index
» » [phpBB3] Catégories de différentes couleurs
» » [phpBB3] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Centrer l'avatar, le pseudo & le rang dans les messages
» » Modifier l'icône "On-line"