Ajouter imgur à l'éditeur de la réponse rapide
Page 1 sur 1•Partagez
- Splash

StaffAdmin - Code:
;window['FormData'] && $(function(){$(function(){
var imgur_client_id = 'Client-ID';
var current = 0, uploaded, xhrs, file_selector, button = $('<a class="sceditor-button imgur-button" unselectable="on" title="Héberger une image"><div unselectable="on">Héberger avec imgur</div></a>').insertBefore('.sceditor-button-servimg').click(function(){
if(current) return finish();
if(!file_selector) file_selector = $('<input type="file" multiple/ accept="image/*">').css({position:'absolute', top:-100}).appendTo('body').change(function (e) {
var files = e.target.files, fd, len;
uploaded = [], xhrs = [];
for (var i = 0, len = files.length; i < len; i += 1) {
if (files[i].type.indexOf('image/') && files[i].type !== 'application/pdf') continue;
current++;
fd = new FormData();
fd.append('image', files[i]);
(function(xhr){
var num = i, xhr = jQuery.ajaxSettings.xhr();
xhrs.push(xhr);
xhr.open('POST', 'https://api.imgur.com/3/image');
xhr.setRequestHeader('Authorization', 'Client-ID '+imgur_client_id);
xhr.onreadystatechange = function () {
if (xhr.readyState !== 4) return;
current--;
if (xhr.status === 200) {
var res = JSON.parse(xhr.responseText);
uploaded[num] = res.data.link;
}
if(!current) finish();
};
xhr.send(fd);
})();
}
if(current) button.css({background:'url(https://i.imgur.com/EMsOJtZ.gif) no-repeat'});
});
file_selector.click();
return false;
}).children();
var finish = function(){
for(var i=0; i < xhrs.length; i++) {
if(xhrs[i].readyState == 4) continue;
xhrs[i].onreadystatechange = function(){};
xhrs[i].abort();
}
for(var i=0; i < uploaded.length; i++) {
if(uploaded[i] === undefined) continue;
$('body').find('.sceditor-button-image').click().end().find('.sceditor-insertimage').find('#image').val(uploaded[i]).end().find('input.button').click();
$('#text_editor_textarea').sceditor('instance').insertText('\n');
}
button.removeAttr('style');
current = 0;
file_selector.wrap('<form>').closest('form').get(0).reset();
file_selector.unwrap();
return false;
};
})});- Code:
var imgur_client_id = 'Client-ID';- Code:
<div unselectable="on">Héberger avec imgur</div>- Code:
a.imgur-button div {
background:url(https://i.imgur.com/rFzEjxZ.png);
}
Hi,
Voici une petite astuce pour ajouter un bouton, à la réponse rapide, pour l'hébergeur imgur
Direction le javascript
Panneau d'administration / Modules / HTML & JAVASCRIPT / Gestion des codes javascript
Mettre ce script Sur les sujets :
Renseignez votre Client ID ici :
Pour l'obtention de votre Client ID, voir ce topic : https://lesforums.caforum.fr/t351-remplacer-servimg-par-imgur
Pour changer le texte de l'infobulle c'est ici :
Remplacer Héberger avec imgur par ce que vous voulez
Pensez à
Un peu de CSS pour mettre une image au bouton
Direction le CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Mettre ce code à la CSS :
Pensez à
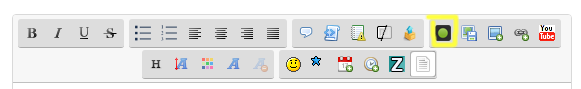
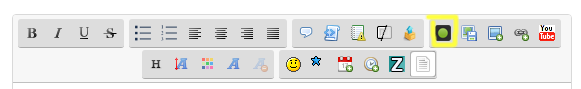
Le nouveau bouton imgur figure à l'éditeur de la réponse rapide

À bientôt

Voici une petite astuce pour ajouter un bouton, à la réponse rapide, pour l'hébergeur imgur
Direction le javascript
Panneau d'administration / Modules / HTML & JAVASCRIPT / Gestion des codes javascript
Mettre ce script Sur les sujets :
Renseignez votre Client ID ici :
Pour l'obtention de votre Client ID, voir ce topic : https://lesforums.caforum.fr/t351-remplacer-servimg-par-imgur
Pour changer le texte de l'infobulle c'est ici :
Remplacer Héberger avec imgur par ce que vous voulez
Pensez à

Un peu de CSS pour mettre une image au bouton
Direction le CSS
Panneau d'administration / Affichage / Images et Couleurs / Couleurs / Feuille de style CSS
Mettre ce code à la CSS :
Pensez à

Le nouveau bouton imgur figure à l'éditeur de la réponse rapide

| :u1: |

- David1195

StaffModo
Merci beaucoup !
- chrisnvidia

Membre
Merci beaucoup !
Sujets les plus actifs
Sujets les plus vus
Meilleurs posteurs

 Accueil
Accueil Portail
Portail









» » Réduire la hauteur des catégories
» » [AwesomeBB] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Afficher les avatars en forme rectangulaire
» » Modifier la partie des stats en début de qeel
» » Mettre une image au qeel
» » Rendre l'image du header cliquable
» » Elargir le cadre de la boite de smileys
» » [phpBB3] Flèches Haut et Bas qui s'adaptent à la couleur du thème
» » Catégories rétractables sur l'index
» » [phpBB3] Catégories de différentes couleurs
» » [phpBB3] Ajout d'un bloc de connexion/enregistrement en bas de page
» » Centrer l'avatar, le pseudo & le rang dans les messages
» » Modifier l'icône "On-line"
» » Insérer des boutons "Haut" & "Bas" de forum